
JavaScript is not new to web developers. Most of the developers in an organization write JavaScript code to develop web applications and unit tests. But choosing the correct JavaScript test automation framework can be a challenge.
It’s vital for organizations to provide developers the flexibility to generate end-to-end tests and help to implement Dev/QA tests and pair programming on the test automation side and boosts productivity.
Protractor Testing Tool is here to make tester’s life easy; it’s built on top of WebDriverJS and has excellent built-in support for Angular and non-angular pages and controls.
What is Protractor?
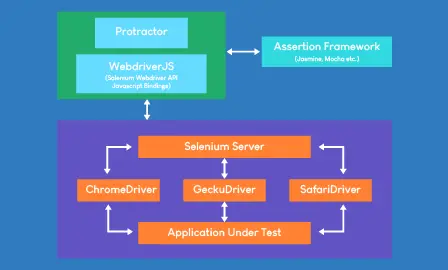
The Protractor is a test automation tool for web applications testing; combining powerful technologies such as Jasmine, Selenium Webdriver, Node.js, etc. The Protractor testing tool is an end-to-end behavior-driven testing framework designed keeping AngularJS applications in mind.
What Makes Protractor Testing Tool a Good Fit!
Protractor is an open-source, end-to-end test automation framework by Google, which makes it a reliable, renowned, and up-to-date framework.It offers excellent value, such as:
- Excellent speed compared to other tools and libraries
- Supports cross-browser parallel testing
- Built-in capabilities and intelligence to connect with Angular
- Angular specific location support
How to Get Started with Protractor Testing Tool?
- Download the latest version of https://nodejs.org/en/ source code (which includes npm)
- Use npm to install Protractor globally in command prompt:
Syntax – [ npm install -g protractor ].
Subsequently it will install two command line tools, “protractor” and “webdriver-manager”. - The “webdriver-manager” tool helps to run Selenium Server instantly with below syntax:
Syntax – [ webdriver-manager update] - To start Selenium Server:
Syntax – [ webdriver-manager start].
It will start server and displays bunch of information logs. Protractor will send requests to the server to control the local browser.

Steps Involved to Run the Test Through Protractor
Protractor needs two files to run the test:
- I) Spec file II) Configuration file.
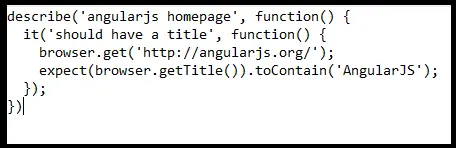
Below are examples of “spec file” & “config file” for AngularJS website:
- [ test-spec.js]:

- [ conf.js]:

Note: If port “4444” is shown busy, then port “5555” can be used.
- Syntax – [ protractor conf.js ]
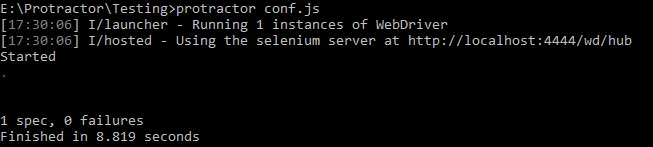
Output: Browser window will open and perform the actions of test list in the AngularJS page, then close itself.
Test output shown below:

Protractor offers a lot of eye-catching and customized web controls and powerful features to simplify the steps of making modern design, fast-responsive and a scalable web application.
Cloud Testing Platforms – Cloud-based testing platforms allows the user to run specs on multiple browsers (Chrome, Firefox, Safari), and significant cloud testing platforms support various platforms (Windows, Mac, Linux, Mobile, etc.)
- Supports Parallel Execution – Parallel execution can be done in multiple browsers for example if the user is running 4 test cases, the browser will execute a couple of test cases at a single point of time, so in limited time, more test cases can be successfully executed
- Extensibility – Since protractor is a js application, it utilizes a variety of packages that are available in the node. Users can extend their framework or add additional features by installing node packages
- Encourages CI/CD – Once automation scripts are in place, the user isn’t required to execute it manually. Every time new code goes to the repository the protractor automation tests provide you the report
- Supports Control Flow – API is based on promises, which are managed by a control flow and adapted for Jasmine. Protractor APIs are entirely asynchronous. All functions return promises, and it maintains a queue of pending commitments, called the control flow, to keep execution organized and systematic.
Advantages Protractor Will Offer
Protractor will offer considerable advantages over Java/Selenium:
- It’s quite simple to code, and everything is managed internally so that memory is utilized more effectively
- NPM modules are available for utilization with thousands of free packages to download and use. Ex-reporter, name and password generators can be used in data generation
- The user does not have to write explicit/implicit waits. The control flow waits for the page to load
This prospective tool eases the pain of having too much workarounds to make robust test scripts.
Simplify Testing Methods with WinWire
The need to deliver products at a faster time-to-market is a priority for every organization. The challenge that most of them face is how to automate testing tools and technologies, and how to optimize testing cycles to drastically bring downtime to test. To know more, read what we have to offer in QA/Testing services.


