AngularJS comes with a set of built-in filters that help programmers in developing the required functionality a bit faster. These filters provide the formatting functionality of different objects. These filters are used to format the model data for displaying in the view. This article illustrates some of the AngularJS built-in filters with examples.
Filters can be applied to model data, expressions or directives by using the pipe character.

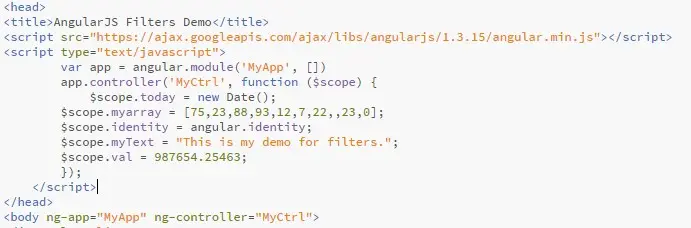
The code of the controller used in the examples to follow is shown in the snippet below.

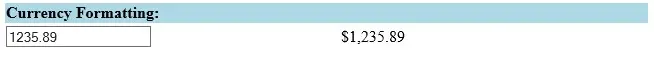
1. Currency Filter
It formats a number into a currency format.
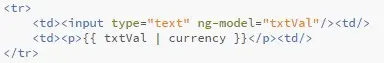
Code Snippet:

Output:

2. Number Filter

This filter formats a number into a string with the specified decimals.
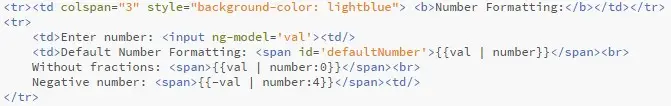
Code Snippet:
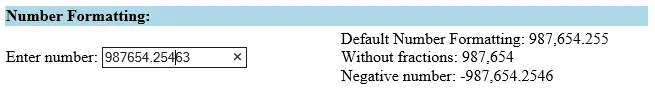
Output:

3. Date and Time Filter
The Date and Time filters take any standard ISO 8601 date/time and parse it into a string based on the specified format. There are different ways in which a date/time can be parsed.
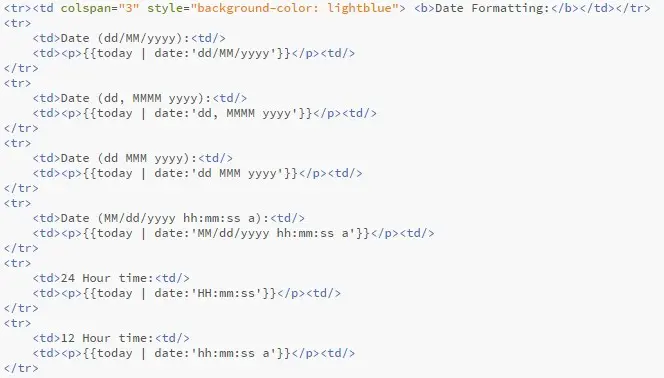
Code Snippet:

Output

4. String Filters
The uppercase and lowercase filters as their name implied either convert a string to all uppercase characters, or convert the string to all lowercase characters.
• Lowercase filter
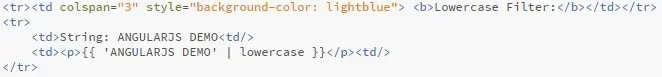
Code Snippet:

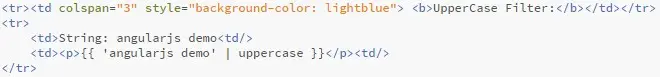
Code Snippet:

• Uppercase Filter

Output:

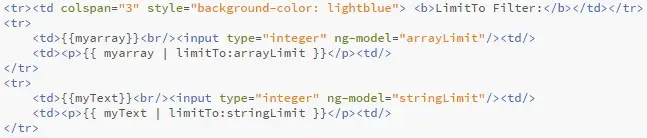
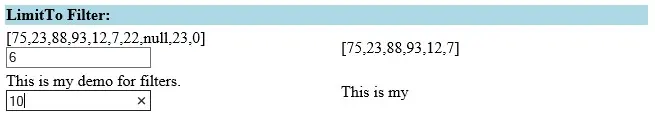
5. LimitTo Filter
The LimitTo filter allows to limit some string or array to a specified length.

Output:

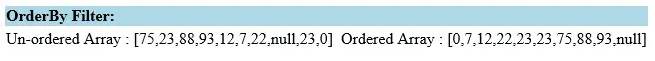
6. Orderby Filter
It orders an array or string based on the specified expression predicate.
Code Snippet: