
AngularJS directives are extended HTML attributes. This feature gives an opportunity to create totally new html controls or CSS or attributes. Directives are important and powerful entities in AngularJS and also the most attracting part from developer’s point of view.
AngularJS has built-in directives like ng-app, ng-controller, ng-model, etc. These built-in directives are prefixed with “ng-“.
Below are the available custom directive options:
1. Attributes based directive (restrict type: A)
2. CSS based directive (restrict type: C)
3. Custom control based directive (restrict type: E)
Restrict: ‘A’:
If directive type is restrict ‘A’, it will be used as an attribute for html controls.
Ex: <div directiveName></div>
Restrict: ‘C’:
If directive type is restrict ‘C’, it will be used as html CSS for controls.
Ex: <div class=”directiveName”>
Restrict: ‘E’:
If directive type is restrict ‘E’, it will be used as html custom control.
Ex: <directiveName></directiveName>
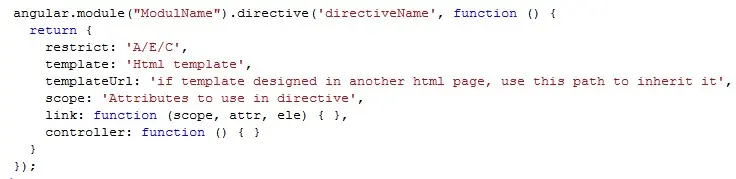
Directive Skeleton
Syntax:

Link: It contains three parameters as part of function declaration. It can manage elements and attributes of the directive. Following are the parameters:
1. Scope
2. Attributes
3. Elements
- Template: Html content of the directive
- Template URL: Specify the html template page path if template is designed in other page.
- Controller: It is same as controllers in AngularJS.
- Scope: Specify the attributes of the directive.
Implementation
Here is the sample for each custom directive type:

1. Attributes based directive (restrict type: A)
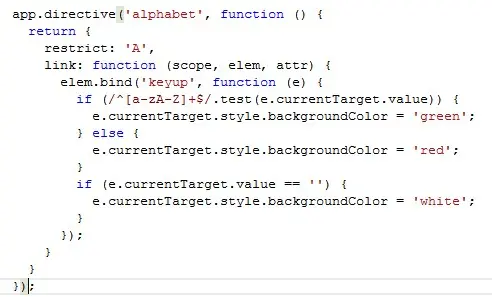
Creating a directive to change the text box background color to red if specified text is not alphabet and change to green if specified text is alphabet.
Directive Code Snippet

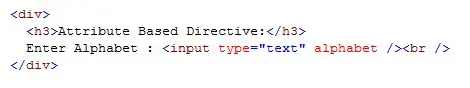
HTML Code:
If user enters an alphabet (a-z/A-Z) then text box background color changes to green, if specified something else background color changes to red.
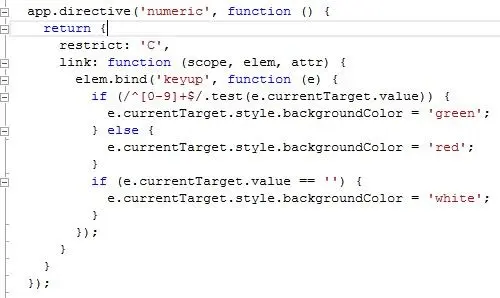
2. CSS based directive (restrict type: C)
Creating a directive to change the text box background color to red if specified text is not a number and change to green if specified text is number.

Directive Code Snippet

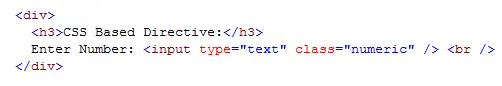
HTML Code:
If user enters numeric numbers (0-9) then text box background color changes to green, if specified something else background color changes to red.
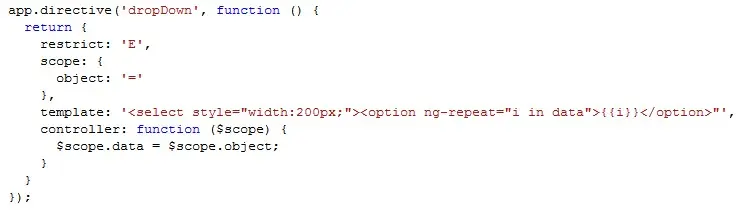
3. Custom control based directive (restrict type: E)
Creating a dropdown directive where data source should pass from derived screen or controller.
Add custom directive, text box and button in html and pass data source as parameter to drop down directive. Specify text and click on button it will add data to actual source. As soon as data added to source that will show in drop down list item.

Directive Code Snippet

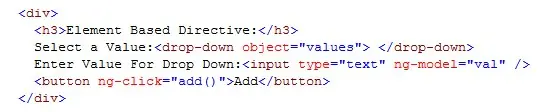
HTML Code:

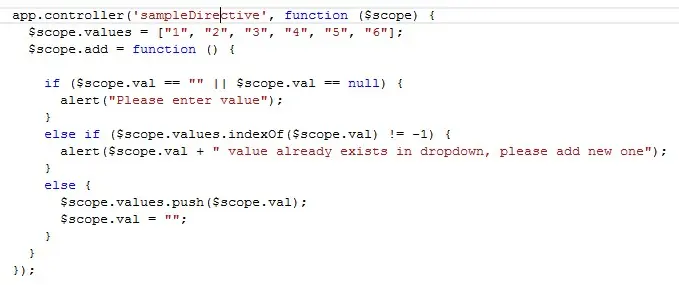
Controller Code:
If user enters data in text box and clicks add button, it will validate data with existing data source. If data already exists in data source then user gets an alert to enter different value. If data does not exist in source, it adds to the drop down.


