
Mobile adoption is growing at an exponential rate and organizations are rushing to create apps for customers and for use within the business. Many companies have an oversight to recognize mobile platforms as a new business model, and are trying to replicate their online presence on mobile applications. On the other hand, to improve upon the mobile app experience, some businesses are building native apps that are specific to a variety of different operating systems and devices.
However, coming years belong to hybrid mobile apps that combine the use of native programming with HTML, JavaScript, and CSS, which are delivered in a native shell to specific types of devices. Despite the fact that it’s hard to weave the interface between native and HTML together in a seamless way, popularity of hybrid applications that blend native and web coding is increasing.

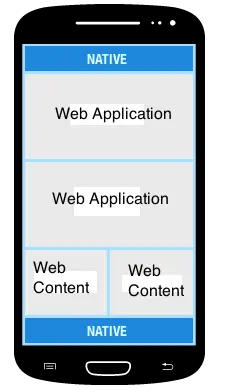
To start with, hybrid mobile apps primarily relies on providing functionality by running web app or displaying web content inside of a native app container or wrapper, with below mentioned functionalities;
• Web Content: HTML5 Web pages just displaying information
• Web Application: Interactive HTML5/JavaScript web pages that also include app functionality
• Remote & Local: Content & App functionality can reside on the local mobile device or fetched from a remote server on an as-needed basis
• Optimal Usage: Content-intensive apps such as newspapers, magazines, support forums, etc.
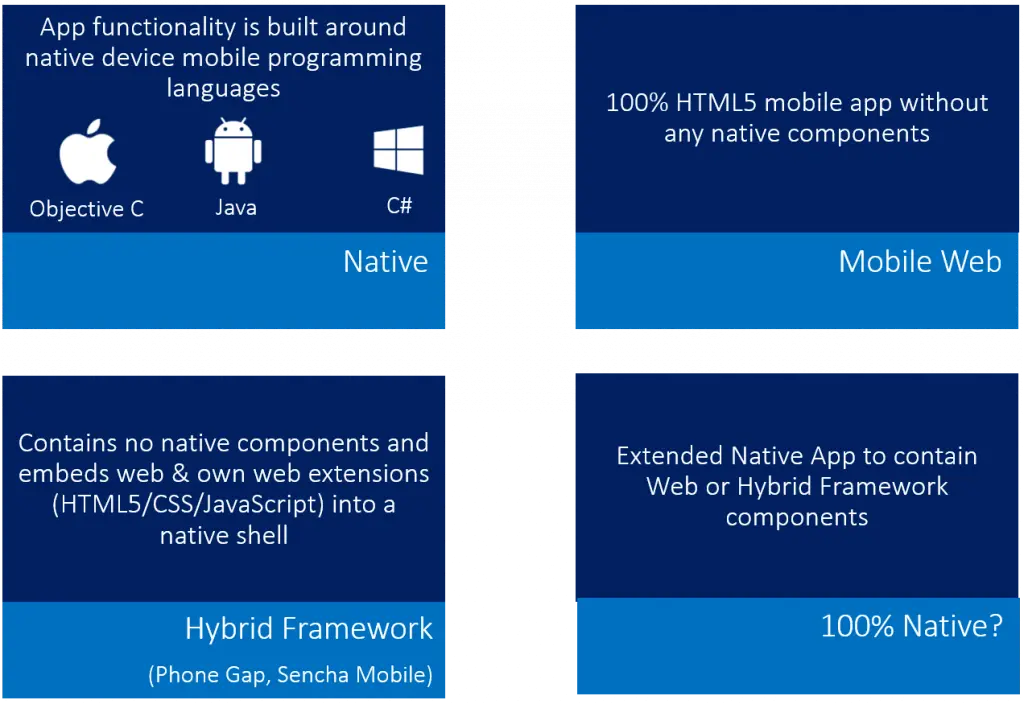
Comparing Web, Native and Hybrid Development Approach

Benefits of Hybrid Mobile Apps Development
• App Store Discoverability
• Single Codebase Development Cost Optimization
• HTML5 Developer Ubiquity
• Native Mobile Device-Specific Functionality
• Rapid Development Cycle
• Maintenance Cost Optimization
Challenges:
• Non-Native UI Interface: Not as Attractive
• Native UI Performance Superior
• Platform Variations for Web View Implementation
• Latency in Fetching Remote HTML Content
• Extensive Native/Web Data Integration
• Non-Streamlined Coding – Patchwork Under the Hood
Best Practices – Hybrid Mobile Apps
• Keep Color Scheme Consistent with Web Content
o Avoids a Patchwork on the Presentation Layer
o Presents an ‘illusion’ of a Single App and not an App within App
• Cache Web Content
o Minimizes Latency on Server Content
o Allows for Offline Content Viewing
• Provide Content Search Functionality in a Native View
o Improves Search Return Performance
o Allows for Integration of Device-Specific Functions into Search (Speech Recognition, Bar Code Scanning, etc)
• Maintain Mobile-Specific Features within Native Mobile App:
o Push Notification Settings
o Calendar Synchronization Switch


