
Angular is one of the most popular open-source web app frameworks used by developers globally. When Google released Angular in 2016, developers immediately started to migrate the framework. Today, there is a large community that leverages Angular.
The rapidly growing community looks forward to the Angular team for regular updates, and Angular 8.0 is the upcoming upgrade with a new renderer – Ivy. Through this blog, learn what’s unique about Ivy and Angular 8.0 and what you can expect from it.
Next-gen Renderer for Angular Framework
The Ivy brings new-age advancement to the process that translates Angular templates into browser renders. Ivy reduces the size of bundles needing developers to pay for the code that they use. On top of it, Ivy will also enhance the performance for apps to load quickly, even on slow connections.
Nowadays, the user expects their application’s bundle size to be smaller, faster, and more straightforward. Angular Ivy – The next-gen compilation and rendering pipeline reduces the bundle size, loads faster in slower networks, and is user-friendly. Ivy is available in Angular version 8.0 and see the below to understand how it can simplify developers’ task.

What You Can Achieve Through Ivy and How It’s Designed?
Ivy is a very important steppingstone in Angular history. It changes how the framework internally works without changing how we write Angular applications. It’s designed keeping two critical concepts in mind, that’s tree shaking and the locality.
Tree Shaking
Tree shaking is a term used to remove unused code during the bundling process. This can be done by using tools like Rollup and Uglify. During the build process, tree shaking tools use static analysis and eliminates the unused and unreferenced code. However, tree shaking tools has its limitation, where the conditional code exists for static analysis depending on the references. For example, an unused code path within the “IF” statement cannot be identified by the static analyzer, and that code still resides in bundle even if it’s not used during runtime. Due to the limitations mentioned above, the current rendering pipeline is modified to optimize the bundle size.
Tree Shaking is applied to Angular features. If any of the Angular features are not used in your code, you don’t need to pay for that code.
Rendering Pipeline
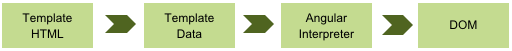
Today’s angular compiler takes angular templates, parses and would generate optimized JavaScript code that represents data structure of template. At runtime, this template data structure is interpreted by angular interpreter and generates DOM. During the process, Angular compiler to pass through conditional code paths, which may or may not be used during runtime. Tree shaking tools only recognizes reference code and bundles all the code.

Ivy Pipeline
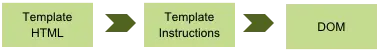
The new angular pipeline skips template data structures and angular interpreter. Angular template pass through new compiler and generates template instructions, which does not need runtime interpreter to process at runtime. These instructions are JavaScript code that would directly create DOM.

You can further optimize your bundles by code splitting. Code Splitting is a process to split your code into smaller chunks and lazy load by using angular routes. When you split your code in different routes, it will be easy for angular to load those features, which were used in the route.
Locality
Locality is the process of compiling each component independently with its own local information that rebuilds faster by compiling partial changes and not the entire project files. This increases speed of your build process. In the current angular code, each component has its parent information, which lead to compilation of dependencies, whereas in Ivy, each component is independent.
With this process you can ship a precompiled code as a 3rd party library. Additionally, it doesn’t require any metadata for compilation.
Support Offered by Ivy
Backward Compatibility
Ivy supports backward compatibility so that your existing applications wouldn’t break. Today, thousands of applications are using angular framework. You don’t need to upgrade angular for Ivy.
Test Results by Google
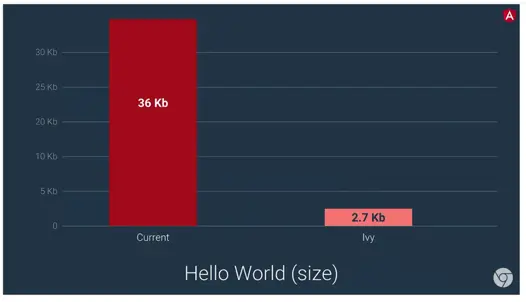
Here are results of basic Hello World application provided by Google. Current angular generated 36Kb size of bundle wherein Ivy generated 2.7Kb, which is a 93% reduction in size.

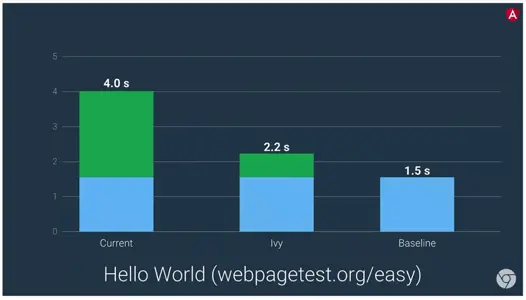
Google tested the Hello World application on mobile devices that have slower network like 3G. The current application load time is 4.0s whereas Ivy application load time is 2.2s, which is 45% reduction in load time.

Google is still in its process of verification. Once it is done, Google will make Ivy a default renderer.
Google is planning on having Ivy as an opt-in preview as part of the version 8.0 release.
How to Get Started?
To start a new project with Ivy, use the –enable-ivy flag with the ng new command:
ng new shiny-ivy-app –enable-ivy
To update an existing project, follow the instructions in the URL –https://next.angular.io/guide/ivy
Looking to Upgrade from Angular 7 to 8?
Updating from theAngular 7to 8 can be an easy task for those who have started using HttpClient and have upgraded it to RxJS6.
Below are the few things which you can consider while you are updating:
- There are chances of Syntax errors because of the presence of TypeScript 3.4.
- You must use the version 12 of Node.js or later for the upgradation
- You would also be required to update the Angular Material in the application by running the command: $ ng update @angular/material
Conclusion
If you’re looking for an opinion on whether to upgrade to Angular 8.0, then our answer is Yes. Through the new Angular 8.0, you can enjoy applications of Ivy along with performance gains and differential loading. Moreover, the update allows your existing applications to work smoothly without any alterations.


