
With the time, AngularJS has become one of the most popular open source JavaScript frameworks in the world of web application development. Since its inception, the application has witnessed astounding growth in terms of adoption and community support.
From gentle beginnings, Angular has evolved into a client-side MVW framework (Model-View-Whatever) for the building of complex single-page applications. While simplifying the development process, it places equal importance on application testing and application writing,
Angular 2.0 development was created to address the following concerns:
• Mobile
The new Angular version is focused on the development of mobile apps. For this, the rationale is that it’s much easier to put up with the desktop aspect of things, once the challenges pertaining to mobile (performance, load time, etc.) have been acknowledged.
• Modular
Various modules are removed from Angular’s core and due to that, the performance has been enhanced significantly. These find their way into Angular’s ever-growing ecosystem of modules, and that indicates that now one can pick and choose the parts they need.
• Modern
Angular 2.0 has targeted ES6 and modern browsers (those which automatically updated to the latest version). And by building for these browsers reveals that other hacks and workarounds due to which it is harder to develop Angular, can be easily knocked out and this would allow developers to focus more on the code related to their business domain.
What’s New in AngularJS 2.0?
• Removed $scope
• HTML template syntax
• Removed Controllers
• Removed Directive Definition Object
• Removed angular.module
• Removed jqLite
• Focus on ECMAScript 6 (and also AtScript)
• Unified around Web Components
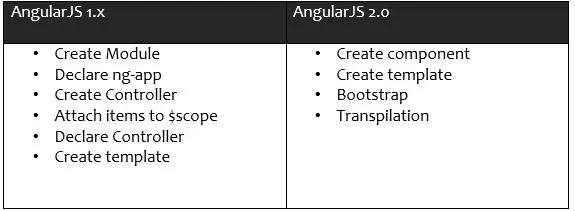
Comparing Angular 1.x and AngularJS 2.0

Why should you be upgrading to AngularJS 2.0?
• Enhanced Performance – Angular 2 comes with a way faster change detection, template precompilation, faster bootstrap time, view caching and plenty other things that make the framework significantly faster.
• Seamless upgrade from Angular 1: Users can upgrade their Angular 1 application at their own pace by mixing in Angular 2 components, directives, pipes, services and more by using the ngUpgrade APIs.
• Simple & Striking: The natural, easy-to-write syntax brings down complexity for your team: enhanced new structure-rich templates are readable and easy to understand at a glance.
• Server-side Rendering: The AngularJS 2.0 has been split up into two parts, an application layer, and a render layer. This allows users to run Angular in other environments than the browser like Web Workers or even servers.
• Extremely powerful Template – The new template syntax is statically analyzable, removes many directives and integrates better with Web Components and other elements.
We recently hosted a webinar, which focused on the benefits of AngularJS 2.0 and to help you gaining a better understanding of this migration. In case, you would like to elevate your knowledge on AngularJS 2.0, you can download and view the recording of this latest webinar here.


