
While working with Emails, we might have a situation where we might have to show the email content differently for outlook and other clients. For example, show some text in outlook and on the other hand show some other content with buttons in another client instead of the text.
This can be accomplished by using the conditional statements in the email content templates especially in the body of the message. These conditional statements work with the Microsoft Outlook 2003 and higher versions.
Syntax:
• <!–[if mso]>
Content to be displayed on outlook client
<![endif]–>
The IF MSO-END IF conditional statement when used in the email body, displays the content in the email intended to be shown when the email is opened in the Microsoft Outlook.
• <!–[if !mso]><!– –>
Content to be displayed in other clients
<!–<![endif]–>
The IF NOT MSO-END IF conditional statement when used in the email body, displays the content in the email intended to be shown when the email is opened in the other clients than Outlook i.e., Webmail, Mobile Browsers etc.
In addition to the IF NOT MSO-END IF statement for non-Outlook clients, a specific style ‘mso-hide: all’ needs to be added to the container elements i.e. tables/div elements in HTML to hide the content in Microsoft Outlook.
Following is an example illustrating the MSO Conditional statements. The content provided for the email template includes the styling as well.
Consider the following string as an email template body used to send in the email. This is hard coded in the code I used to send the email.
“Test the Email Content using MSO tag: <!–[if mso]>Outlook Client Email Text<![endif]–><!–[if !mso]><!– –><head><style> .btn { display: inline-block; padding: 6px 12px; margin-bottom: 0; font-size: 14px; font-weight: 400;line-height: 1.42857143; text-align: center; white-space: nowrap; vertical-align: middle; cursor: pointer; background-image: none; -ms-touch-action: manipulation; touch-action: manipulation; cursor: pointer; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none;border: 1px solid transparent; border-radius: 4px; } .btn-primary{color:#fff;background-color:#5bc0de;border-color:#46b8da}</style></head><table border=’0′ cellpadding=’0′ cellspacing=’0′ width=’100%’ style=’mso-hide:all’><tr><td><a href=’http://google.com’ class=’btn btn-primary’>Click Me…</a></td></tr></table><!–<![endif]–>”
When I executed my code to send an email, I received the email and checked them in both the clients – Outlook and non-outlook.
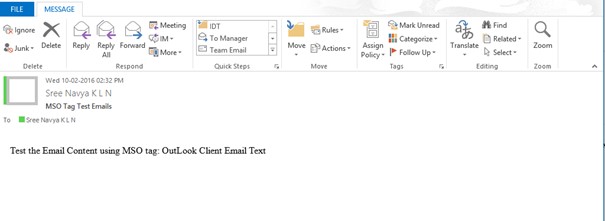
Outlook Email:

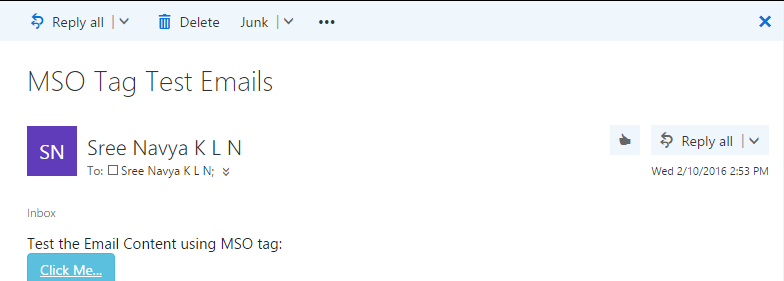
Other Client Email (Webmail):

If the above screenshots are observed, we can find that the content intended to be shown in the Microsoft Outlook Client is hidden in the Webmail and vice versa. The styling could also be observed for the buttons in the Webmail. The same content that is shown in the Webmail will be shown in any other device browsers except Microsoft Outlook.


