
As technologies have evolved, the usage of JavaScript has increased drastically. We can go back to distributed computing and build rich, fast, interactive user experiences for the client.
If we see, last year has delivered significant updates to the SharePoint user experiences, such as modern team sites, document libraries, and pages. These modern experiences feature simple and powerful web parts that are responsive, easy to use as well as mobile-ready. By customizing web parts on a page, team members can seamlessly build tailored sites that feature the most relevant content and tools for their team.
In addition to the rich set of web parts available within SharePoint, developers can also create completely new web parts.
To make life easier, Microsoft has modernized its developer surface while keeping pace with rapidly changing techniques and technologies used in the broader industry.
Let me put this in simple words, SharePoint Framework allows developers take advantage of up-to-date practices, tools, and libraries to help them build more engaging, mobile-ready web parts at a rapid pace.
SharePoint Framework – An open and connected platform
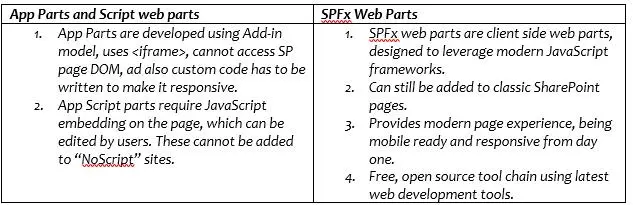
SharePoint Framework (SPFx) is an open and connected platform. SPFx is a page and part model that enables client- side development with support to open source tooling.
Earlier SharePoint’s page and web part model were largely implemented in.NET for content and collaboration systems. SPFx helps us to build a better experience with support to mobile views of SP Online sites.
SPFx has been built leveraging the latest frameworks of JavaScript like Angular and React. SPFx provides an approach to development with less dependency on.NET. One of the core components of SPFx is the modern SharePoint page experience, where pages can be technology independent and can be built using client-side JavaScript and templating framework.
This page structure will allow developers to leverage the capabilities of SharePoint in a more efficient manner, providing better reliability, being mobile ready and responsive from day one.
Tooling up for SharePoint Framework (SPFx)

SPFx is a new model for developing SharePoint customizations using tools like Node.js, npm, Yeoman and Gulp. Most of the SharePoint pages today are built using the client-side code with the content editor or script editor web parts.
Tools required
1. Node.js:

• Node.js is an open source JavaScript runtime.
• It uses an event-driven and non-blocking I/O model that makes it lightweight and efficient.
• SPFx supports latest LTS version
2. npm:

• ‘npm’ stands for node package manager.
• Required as a centralized package registry for SPFx.
• Installs modules and dependencies.
• Packages can be installed globally or locally. Locally installed packages go in the node_modules subfolder.
• Note: Node.js and npm are the foundation for the local SharePoint Framework development. Other tools in the SPFx framework toolchain run on Node.js
• Example commands:
npm install windows-build-tools
npm install jquery
3. Yeoman:

• Yeoman is used as SharePoint web part generator.
• Yeoman builds out the project structure required.
• Yeoman relies on npm and Gulp.
• ‘yo’ is the Yeoman command line utility allowing creation of projects
• Example commands:
npm install -g @microsoft/generator-SharePoint
yo @microsoft/SharePoint
4. Visual Studio code:

• Visual Studio code can be used for working with client-side web part projects.
• This is an extremely fast and lightweight tool, which shows the file and folder structure of the project
• Visual Studio code is not same as Visual Studio IDE
• It is available on Linux and Mac OS
5. TypeScript:

• TypeScript is a strongly typed language, which can catch and resolve syntax errors before run time. (TypeScript adds compile-time syntax and type checking to Javascript)
• It also supports writing classes and interfaces as required.
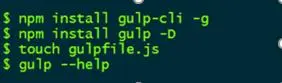
6. Gulp

• Gulp is used to automate SPFx development and deployment tasks. Gulp can be used to automate repetitive build processes
• It is used as the task runner to handle build process tasks.
• Ability to compile, bundle and copy files to deployment directories.
• Example commands:
gulp trust-dev-cert
gulp serve
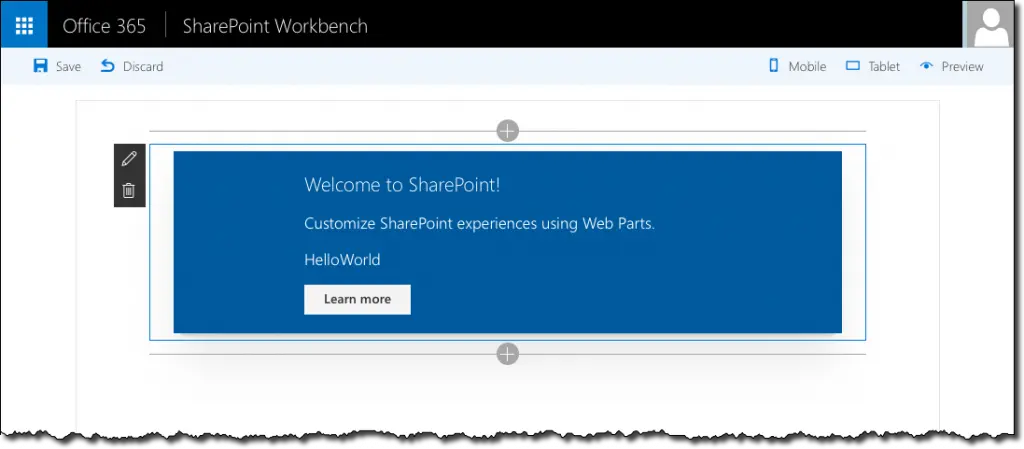
SharePoint workbench

• SharePoint workbench is a developer design interface (kind of HTML page with new modern experience), and enables us the preview and test the client side web parts without deploying them to SharePoint.
• Workbench works with the current page context.
• It can be served locally in the browser or from the SP Online site.
• Local Workbench reloads when the changes in code occur, which helps us to view and update the web part in real time
• Workbench provides the capability to test SharePoint customizations locally
In Conclusion
Microsoft has presented SharePoint Developer Framework as the ‘Future of SharePoint’. The new SharePoint framework can be expected with many more innovative features in the coming days. This opens opportunities for a better developer as well as end-user experience, both with on-premises and SP online environment as it provides more options for the developer with increased efficiency and stable applications for both web and mobile.


