
Xamarin.Forms have simplified the process of building mobile applications with the introduction of Cascading Style Sheets (CSS). Styling Xamarin.Forms using CSS supportsstylingvisual elements. Traditionally, the process was to use the same formatting to control multiple pages in forms. In this method, the code size increased proportionately with the app screen size and this process was complicated.
A key challenge with this method was if any changes were made then the process had to repeat multiple times to reflect across the entire application. From a developer’s standpoint, this required enormous work and increased the potential for errors that would only show up during QA & testing or worse, when the customer experienced an issue. Given below is a systematic process to simplify app development by Styling Xamarin.Forms using CSS.
The components of a typical style sheet are:
- List of rules.
- Each rule has one or more selectors and a declaration block
- A declaration block consists of property and value separated by a colon
Consuming a style sheet in Xamarin.Forms:
The process for adding a style sheet to a solution is as follows.
In Visual Studio for MAC,
• Open existing or create a new forms project.
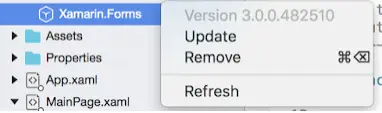
• Update Xamarin.Forms Nugget package to v3.0.0+

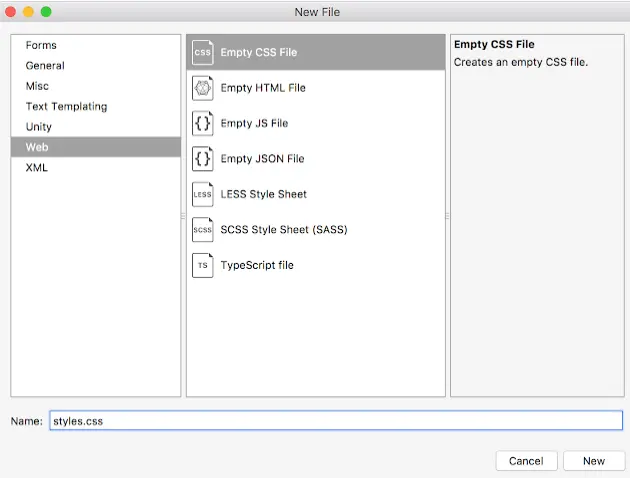
• Add new file of type CSS

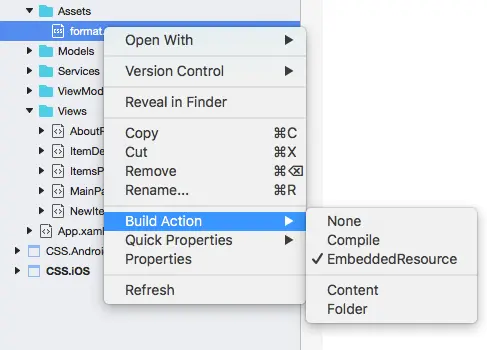
• Change the file build action to `Embedded Resource’

CSS Sample:
This traditional CSS is used in web application development. The same tags will be inherited from Xamarin.Forms.
.detailPageTitle {
font-style: bold;
font-size: medium;
text-align: center;
}
.detailPageSubtitle {
text-align: center;
font-style: italic;
}
Background property applied:
In the style sheet, we need to change background-color property.

The resulting screens will be as follows:

Property reference:
The most common styling properties which XAML developers are familiar with are as follows:
- color
- background-color
- font-family
- font-size
- font-style
- height
- width
- border-color
- border-width
- visibility
- opacity
- text-align
- margin – left | right | top | bottom
- padding – left | right | top | bottom
align-content, background-color, border-color, border-radius, font-family and more will apply for support components of Xamarin.Forms like Flex Layout, Button, Image.
Some Xamarin specific –xf-placeholder, -xf-max-length, -xf-vertical-scroll-bar-visibility are also available with the current version.
Advantages:
Given below are significant advantages of CSS over traditional XAML formatting for Xamarin.Forms app.
• Code Maintenance: A single place for all styles within the app structure.
• Code Readability: User can define generic/ specific names which are accepted publicly.
• Less Verbose: This single attribute, will replace complete blocks of style. This is a big advantage when compared to traditional XAML, where the tree structure would be massive when formatting controls.
• Cleaner code base: With limited verbose, the code base is much cleaner.
• Extensibility: The developer can easily extend the same functionality (model, view model from MVVM architecture) to different regions, communities, and choose specific styling applications. By merely changing styles, a brand new app can be released to customers.
Summary:
Styling Xamarin.Forms using CSS is still in its early stages and therefore support during development is limited. Here are a few things to keep in mind during the development process to avoid issues and limit expectations:
• Compared to XAML styling, CSS has limited capabilities.
• A few CSS features such as [attribute^=”value”] and @media are not supported in Xamarin.Forms.
• Currently, stylesheets are parsed and evaluated at runtime and not compiled. As a result, there is a small hit in performance.


