
When picking up a new tool, it is important to understand where it comes from and why it is built. This section will give us a background of the origin of Karma.
The Karma difference
Karma was created by Vojta Jína. The project was originally called Testacular. In Vojtech Jína’s thesis, he discusses the design, purpose, and implementation of Karma.
In his thesis (JavasScript Test Runner, https://github.com/karma-runner/karma/raw/master/thesis.pdf), he describes Karma as follows:
“a test runner that helps web application developers to be more productive and effective by making automated testing simpler and faster. In fact, I have a much higher ambition and this thesis is only a part of it – I want to promote Test Driven Development (TDD) as “the” way to develop web applications because I believe it is the most effective way to develop high-quality software.”
Karma has the ability to easily and automatically run JavaScript unit tests on real browsers. Traditionally, tests were run by launching a browser manually and checking for results by continually clicking on the refresh button.
Installing Karma
It’s time to start using Karma. Installations and applications are constantly changing. The following guide is intended to be brief; you can go to the Karma website at http://karma-runner.github.io/ and find the latest instructions there.
The focus of this section will be the specific configuration used in this book and not an in-depth installation guide.
Installation prerequisites
To install Karma, we will need to have Node.js on our computer. Node.js runs on Google’s V8 engine and allows JavaScript to be run on several operating systems.
Developers can publish node applications and modules using NPM (Node Package Manager). NPM allows developers to quickly integrate applications and modules into their applications.
Karma runs and is installed through the npm package; therefore, we need Node.js before we can use or install Karma. To install Node.js, go to http://nodejs.org/ and follow the installation instructions.
Once we have Node.js installed, let’s type the following command in the Command Prompt to install Karma:
$ npm install karma -g
The preceding command uses npm to install Karma globally using -g. This means that we can use Karma on the Command Prompt by simply typing the following:
$ karma –version
By default, installing Karma will install karma-chrome-launcher and karma-jasmine as dependencies. Ensure that these modules are installed globally as well.
Configuring Karma
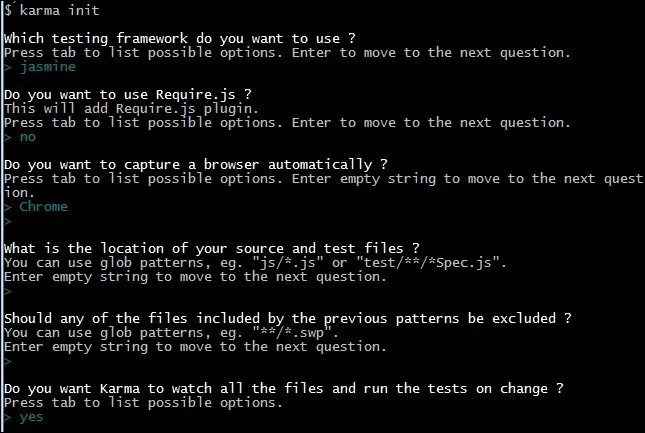
Karma comes equipped with an automated way to create a configuration file. To use the automated way, type the following command:
$ karma init
Here is a sample of the options chosen:

Customizing Karma’s configuration
The following instructions describe the specific configuration required to get Karma running for the project. Customization includes the test framework (Jasmine), the browser (Chrome) to test with, and the files to test. To customize the configuration, open karma.conf.js and perform the following steps:
1. Ensure that the enabled framework says jasmine using the following code:
frameworks: [‘jasmine’],
2. Configure the test directory. Note that the following definition needs to include the tests that are required to be run along with any potential dependencies. The directory that will hold our tests is /test/unit/:
files: [‘test/unit/**/*.js’],
3. Set the test browser to Chrome, as follows. It will then be initialized and will run a popup after every test:
browsers: [‘Chrome’],
Confirming Karma’s installation and configuration
To confirm Karma’s installation and configuration, perform the following steps:
1. Run the following command to confirm that Karma starts with no errors:
$ karma start
2. The output should be something like this:
$ INFO [karma]: Karma v0.12.16 server started at
http://localhost:9876/
3. In addition to this, the output should state that no test files were found:
$ WARN [watcher]: Pattern “test/unit/**/*.js” does not match any file.
The output should do this along with a failed test message:
$ Chrome 35.0.1916 (Windows 7): Executed 0 of 0 ERROR
(0.016 secs / 0 secs)
Note
An important point to note is that we will need to install jasmine-core globally on the system, or else Karma will not run successfully.
This is expected as no tests have been created yet. Continue to the next step if Karma starts, and we will see our Chrome browser with the following output:
Common installation/configuration issues
If the Jasmine or Chrome launcher are missing, perform the following steps:
1. When running the test, an error might occur saying missing Jasmine or Chrome Launcher. If you get this error, type the following command to install the missing dependencies:
$ npm install karma-jasmine -g
$ npm install karma-chrome-launcher -g
2. Retry the test and confirm that the errors have been resolved.
In some cases, you might not be able to install npm_modules globally using the -g command. This is generally due to permission issues on your computer. The following is what you need to do to provide permissions (sudo/administrator):
1. The resolution is to install Karma directly in your project folder. Use the same command without -g to do this:
$ npm install karma
2. Run Karma using the relative path:
$ ./node_modules/karma/bin/karma –version
Now that Karma is installed and running, it’s time to put it to use.
Testing with Karma
In this section, we will create a test to confirm that Karma is working as expected. To do this, perform the following steps:
1. Create the test directory. In the Karma configuration, tests were defined in the following directory:
files: [ ‘test/unit/**/*.js’],
2. Go ahead and create the test/unit directory.
3. Create a new firstTest.js file in the test/unit directory.
4. Write the first test as follows:
describe(‘when testing karma’, function (){
it(‘should report a successful test’, function (){
expect(true).toBeTruthy();
});
});
The preceding test uses the Jasmine functions and has the following properties:
• Describe: This provides a brief string description of the test suite, the things that will be tested.
• it: This provides a brief string of the specific assertion called a test spec
• expect: This provides a way to assert values
• toBeTruthy: This is one of the several properties of an expectation that can be used to make assertions
Confirming the Karma installation
Now, the initial set up and configuration of Karma is complete. Here is a review of the steps:
1. We installed Karma through the npm command.
2. We initialized a default configuration through the karma init command.
3. Next, we configured Karma with Jasmine and a test/unit test directory.
4. We started Karma and confirmed that it could be opened with Chrome.
5. Then, we added a Jasmine test, firstTest.js, to our test/unit test directory.
6. Karma recognized that firstTest.js had been added to the test directory.
7. Finally, Karma executed our firstTest.js and reported our output.
In a nutshell
Karma is undoubtedly a preferred test runner for projects written with AngularJS and is smoothly making its way to larger acceptance within the greater JavaScript community. Its plugin architecture makes it easily compliant to other test suites and reporters, all of which add value to the core of Karma. In the continuous integration environment, Karma sparkles as an indispensable tool to dev teams, providing an easy and reliable way to alter existing code and craft new code as part of Test-driven development. It is unlikely that a day goes by without this tool running on my system.


